Урок 10. Таблицы
Как бы далеко в изучении JavaScript мы не забрались, всегда остаётся что-то, к чему приходится вернуться. Вот и сейчас — многие читатели пишут, что до програмирования им никак не добраться хотя бы потому, что пока не получается сверстать ту самую страничку, поведение которой впоследствии нужно будет программировать. А потому мы с вами сегодня поговорим о таблицах и об основном на сегодняшний день способе компоновки контента на веб-странице — о табличной вёрстке.
Структура таблиц.
Быстренько напоминаю для тех, кто совсем ничего не помнит или не знает. Вся таблица заключается в контейнер <TABLE>, в котором находятся контейнеры <TR> (строки таблицы) и вложенные в них контейнеры <TD> (ячейки таблицы).
Внимательно читаем следующий код
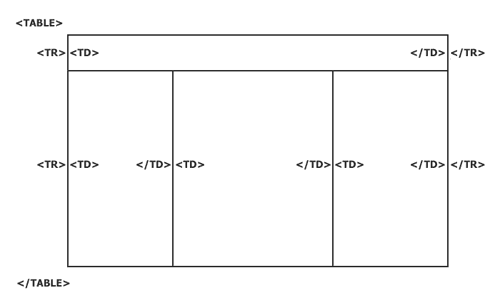
<TABLE>
<TR>
<TD></TD>
</TR>
<TR>
<TD></TD>
<TD></TD>
</TR>
</TABLE>
и смотрим, как это будет выглядеть в натуре:

Не забывайте, что здесь полностью отсутствует информация о размерах ячеек и прочих атрибутах любой уважающей себя таблицы (о них мы поговорим чуть позже) — я прописываю лишь голый костяк из вложенный друг в друга контейнеров.
Всё понятно? Я очень рад.
Теперь рассмотрим ещё один вариант кода. Почему-то наибольшее количество вопросов вызывают параметры ячеек colspan и rowspan, хотя, казалось бы, всё предельно просто.
<TABLE>
<TR>
<TD rowspan=3></TD>
<TD></TD>
<TD></TD>
</TR>
<TR>
<TD></TD>
<TD></TD>
</TR>
<TR>
<TD colspan=2></TD>
</TR>
</TABLE>
Параметр rowspan означает, что ячейка (<TD>), для которой он определён, займёт более одной строки в таблице (сколько именно — определяется значением параметра), врезавшись в лежащие ниже строки и вырезав из них область, соответствующую ей по ширине. Colspan, соответственно, поступает так же со столбцами. Думаю, что у тех, кто внимательно рассмотрит приведённый ниже рисунок и сравнит его с кодом, вопросов не останется.

Теперь кратко опишем основные параметры, определяющие свойства составных частей таблицы.
Align. Применяется к ячейкам: <TD>. Задаёт тип выравнивания содержимого по горизонтали. Варианты: left, right.
Valign. Применяется к ячейкам: <TD>. Задаёт тип выравнивания содержимого по вертикали. Основные варианты: middle, top, bottom.
Width. Применяется к ячейкам: <TD> и самой таблице-контейнеру: <TABLE>. Определяет ширину ячейки или таблицы. Единицы измерения: пикселы, проценты ширины контейнера, в котором находится объект.
Height. Применяется к ячейкам: <TD> и самой таблице-контейнеру: <TABLE>. Определяет высоту ячейки или таблицы. Определяет высоту ячейки или таблицы. Единицы измерения: пикселы, проценты высоты контейнера, в котором находится объект.
Border. Применяется в основном к самой таблице-контейнеру: <TABLE>. Задаёт толщину линий бордюра. Единицы измерения: как правило, пикселы. Установить толщину бордюра в 1 пиксел с помощью этого параметра невозможно, для этого используется специальная техника, о которой рассказано ниже.
Cellspacing. Применяется к самой таблице-контейнеру: <TABLE>. Задаёт расстояние между ячейками таблицы. Единицы измерения: как правило, пикселы.
Cellpadding. Применяется к самой таблице-контейнеру: <TABLE>. Задаёт расстояние между границей ячейки и её содержимым. Единицы измерения: как правило, пикселы.
Bgcolor. Применяется к ячейкам: <TD> и самой таблице-контейнеру: <TABLE>. Определяет цвет фона ячейки или всей таблицы. Будучи заданным для конкретной ячейки, отменяет действие такого же параметра, определённого для контейнера, в котором находится объект.
Bordercolor. Применяется к самой таблице-контейнеру: <TABLE>. Задаёт цвет бордюра.
Background. Применяется к ячейкам: <TD> и самой таблице-контейнеру: <TABLE>. Определяет картинку, используемую как фон ячейки или всей таблицы. Будучи заданным для конкретной ячейки, отменяет действие такого же параметра, определённого для контейнера, в котором находится объект. Результат применения параметра существенно различается при просмотре страницы в разных браузерах. Возможны вариации способов заливки, регулируемые параметром background-repeat, задаваемым с помощью CSS.
Табличная вёрстка.
Таблицы, которые первоначально проектировались как средство представления двумерных массивов данных, сейчас используются в основном как инструмент для точного позиционирования контента на веб-странице. Стандарт HTML не предусматривает возможности расположить картинки и текст относительно друг друга с приемлемой точностью, а табличная вёрстка, при которой различные части контента помещаются в разные ячейки таблиц, способна решить эту проблему. Кроме того, табличная вёрстка очень полезна при проектировании сайтов с большим количеством графических элементов: в больших рисунках почти всегда можно выделить области, закрашенные одним и тем же цветом, которые можно выбросить, заменив на пустые ячейки с соответствующим фоном и сэкономив таким образом на общем «весе» графики и времени загрузки страниц. Это, конечно же, не единственное преимущество упомянутого способа вёрстки. К недостатками же его можно отнести тот факт, что некоторые браузеры (не будем показывать пальцем) не в состоянии отобразить на экране уже загруженные части помещённого в таблицу контента до тех пор, пока не загрузится вся таблица целиком. Они же (упомянутые браузеры) почему-то очень медленно работают со вложенными таблицами. А потому скажем дружно, что Netscape есть не что иное как дрянь, мерзость и порождение Сатаны. Несогласных попрошу удалиться.
Чтобы понять, как именно нужно «нарезать» контент для помещения в таблицы и как проектируются сами таблицы, достаточно просмотреть исходный код нескольких профессионально сделанных сайтов и попробовать сделать что-то подобное самостоятельно, поэтому я не стану подробно разбирать эту тему. Остановлюсь лишь на двух наиболее распространённых техниках оформления таблиц, позволяющих справиться с недостатками стандартного HTML и проблемами, возникающими при обеспечении совместимости с различными браузерами.
Применение фоновых рисунков
Иногда дизайнер испытывает непреодолимое желание использовать в качестве фона таблицы некий рисунок. Не будем сейчас говорить о том, хорошо это или плохо. Ему так захотелось.
И вот картинка подготовлена, оптимизирована и прописана в параметре background. Счастливый разработчик решает для проверки запустить Netscape, чтобы убедиться, так ли всё прекрасно выглядит, как уверял Internet Explorer. Не тут-то было!
Проблема заключается в том, при просмотре страницы в разных браузерах ячейки по-разному наследуют фон таблицы. Internet Explorer рассматривает каждый контейнер <TD>...</TD> как прозрачный по отношению к общему фону (если ему не сказали поступать иначе) и никак не изменяет внешний вид фонового изображения. А вот Netscape считает фон каждой ячейки независимым от табличного и прорисовывает его столько раз, сколько имеется ячеек. Понятно, что ничего хорошего из этого не выходит.
Для того, чтобы справиться с этой проблемой, приходится использовать вложенные таблицы. Во внешней прописывается адрес фоновой картинки, а во внутренней в качестве фона указывается пустой URL:
<table background="backgroundpicture.gif" width="500"
cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<table background="" width="500"
cellpadding="0" cellspacing="0" border="0">
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
...
...
...
</table>
</td>
</tr>
<tr>
...
...
...
</tr>
</table>
Пустой атрибут background внутренней таблицы заставляет Нетскейп не отображать в ней фон, указанный во внешней. Кто-нибудь знает, кто именно писал соответствующий кусок кода для Netscape? Скажите мне, я очень хочу увидеть честные глаза этого человека.
Пример использования описанной выше технологии можно найти в тексте урока 15.
Создание таблиц с бордюром в 1 пиксел
Создадим простейшую таблицу с бордюром в один пиксел, содержащую всего одну ячейку. Вот код:
<table width="200" border="1" cellspacing="0"
cellpadding="0" bordercolor=#000000>
<tr>
<td> </td>
</tr>
</table>
А вот результат:
Видно, что толщина бордюра почему-то равно двум пикселам. К сожалению, более-менее приличного способа борьбы с этой глупостью пока не придумали, а потому приходится делать всё по-дурацки. Но — работать будет. Вот таблица с бордюром толщиной в один пиксел:
А вот её код:
<table width=200 border=0 cellpadding=1
cellspacing=0 bgcolor=#000000>
<td>
<table width="100%" cellspacing=0 border=0 bgcolor=#FFFFFF>
<tr>
<td> </td>
</tr>
</table>
</td>
</table>
Как вы можете заметить, задача опять решается при помощи вложенных таблиц. В данном случае для внешней таблицы задан чёрный фон и параметр cellpadding установлен в единицу при нулевом бордюре, т. е. то, что мы видим, на самом деле не бордюр, а краешек фона.
Всякие разности
В завершение разговора о таблицах сформулирую несколько правил, которых стоит придерживаться во время разработки дизайна, основанного на табличной вёрстке.
1. Указывайте ВСЕ размеры таблиц и составляющих их ячеек.
Width и height должны быть жёстко заданы как для самой таблицы, так и для ячеек, которые её составляют. Этого принципа лучше придерживаться с первого же дня. Поверьте на слово: когда вы верстаете более-менее сложную страницу хотя бы с десятком-другим картинок, лучше сразу указать все размеры, иначе потом придётся долго и нудно ползать по коду, пытаясь определить, какая же именно ячейка заставляет «уехать» весь дизайн. Кстати, это относится и ко всем картинкам, помещаемым в таблицы.
2. По возможности указывайте все размеры в пикселах, а не в процентах
Если вы используете «резиновый» дизайн, от этого правила иногда можно отступать, и то только в тех случаях, когда вы задаёте, скажем, ширину колонок, которые в сумме должны занимать весь экран. Помните, что при масштабировании документа или даже при обычном изменении окна браузера ваши проценты могут принять самые неожиданные значения, и дизайн развалится.
4. Используйте распорки.
Наш любимый Netscape никогда не упускает возможности пошутить. Если дизайнер создаёт ячейку таблицы, даже задаёт её размеры, но не помещает туда контент (либо контент не занимает всю ячейку), Netscape считает себя вправе поступать с размерами ячейки как заблагорассудится, а иногда и вовсе схлопывает» её. Чтобы избежать этой беды, создайте прозрачную картинку формата .gif размером 1х1 пиксел и вставляйте её в пустые ячейки, указывая соответствующий размер. Благодаря такой «распорке» таблицы будут выглядеть так, как задумано.
5. Указывайте нулевую толщину бордюра для всех картинок в таблице.
Если на какой-то из картинок появится ссылка, а параметр border не обнулён, вокруг картинки возникнет бордюр, благодаря чему дизайн, конечно же, снова развалится.
6. Разрывайте теги.
Если поставить рядом две картинки и написать тег img для каждой из них в отдельной строчке, получится вот что:


А всё потому, что мы сделали вот так:
<img src="img/lessons/bred.gif" width="20" height=20>
<img src="img/lessons/bred.gif" width="20" height=20>
Теперь попробуем разорвать один из тегов:
<img src="img/lessons/bred.gif" width="20" height=20><img
src="img/lessons/bred.gif" width="20" height=20>
В результате получаем совсем другую картину:
 
А всё потому, что браузер воспринимает перенос строки и пробел одинаково: для него это whitespace, в простейшем случае — пробел. Вот он и ставит пробел между двумя картинками.
При использовании табличной вёрстки крохотная ошибка в коде — перенос строки, стоящий вроде бы именно там, где ему полагается быть — может заставить «поехать» всю композицию. Имейте в виду. ;-)
Урок 9. Объект Window | Урок 11. Image Maps
наверх
| 