Урок 11. Image Maps
Интернет не зря называют Всемирной Паутиной: от каждой страницы тянутся ниточки ссылок, следуя за которыми мы переходим с сайта на сайт, пока не попадаем сюда.
В контейнер <a>...</a> можно поместить почти любой объект. Чаще всего туда попадает текст, образуя текстовую ссылку, которая есть практически на любой странице. Второе место в рейтинге популярности по праву принадлежит ссылкам на картинках, например — на кнопках, составляющих основу навигации многих сайтов.
Очень часто веб-дизайнер сталкивается с ситуацией, когда различным частям размещаемых на странице изображений должны быть поставлены в соответствие различные интернет-адреса. Этого можно добиться, разрезав картинку на части и проставив ссылку на каждой из этих частей. У такого метода есть два серьёзных недостатка: во-первых, сформированные таким образом области со ссылками могут быть только прямоугольными, а во-вторых — разрезание картинок без необходимости увеличивает общий «вес» графики.
Существует специальная технология разметки изображений, позволяющая расставлять ссылки на областях произвольной формы. Такая разметка носит название Image Maps (карты изображений). Фактически, есть даже два способа организации Image Maps: один из них достаточно сложен и требует серверной поддержки (Server-side Image Maps), второй же задействует лишь стандартные средства HTML и поэтому является самым распространённым. Именно о Client-side Image Maps мы и поговорим на этом уроке.
Как это делается
Рассмотрим простой пример.
...
<p>
<img src="mypic.gif" width="200" height="100"
usemap="#mymap">
</p>
<map name="mymap">
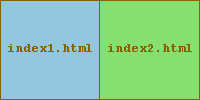
<area shape="rect" coords="0,0,99,99" href="index1.html">
<area shape="rect" coords="100,0,199,99" href="index2.html">
</map>
...
Обратите внимание на параметр usemap, который нам пока не встречался. Он указывает, что изображение mypic.gif размечено с помощью Image Map с именем mymap.
Описание самой карты заключено в контейнер <map>...</map>, в котором, в свою очередь, находятся теги <area>, описывающие размеры областей разметки и их параметры. В соответствии с приведённым выше кодом прямоугольная картинка размером 200х100 разбивается следующим образом:

Как видите, всё элементарно просто. Единственное, на что стоит обратить внимание — типы фигур, которые могут быть заданы в параметре shape тега area. Вот их основные разновидности:
1. circle: окружность. Задаётся координатами центра и величиной радиуса: coords="x1,y1,r".

Голубым цветом выделена область, соответствующая ссылке на ресурс index.html.
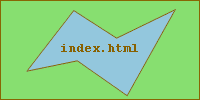
2. poly: многоугольник (полигон). Задаётся координатами узлов в соответствии с их количеством: coords="x1,y1...xN,yN".

На рисунке изображена фигура, для описания которой нужно использовать шесть координатных пар.
3. rect: прямоугольник. Задаётся координатами левого верхнего и правого нижнего углов: coords="x1,y1,x2,y2" Пример и картинка уже даны выше.
4. default: форма, принимаемая по умолчанию. Обычно — прямоугольник.
Если вы хотите убрать ссылку с какой-то из фигур, используйте параметр nohref:
<area shape="rect" nohref>
Само собой разумеется, что на одной картинке может сосуществовать любое количество фигур самых разных типов.
Пример использования Image Map
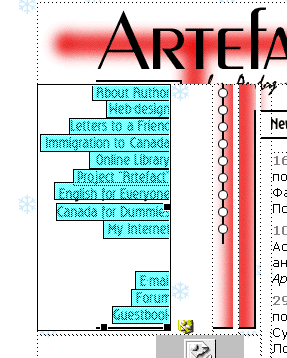
Как настоящие учёные, экспериментировать будем на себе. Возьмём первую страницу старого дизайна. Рисунок показывает, как она выглядела в редакторе Dreamweaver:

Голубовато-зелёным цветом выделена Image Map, формирующая ссылки на названиях разделов сайта. Ей соответствует следующий код (в приведённом фрагменте описаны только две прямоугольные области):
<td width="134">
<img src="first.img/outline.gif" width="134"
height="247" usemap="#themap" border="0">
<map name="themap">
<area shape="rect" coords="55,1,135,17"
href="/me/index.html"
onmouseover="img_on(b01)"
onmouseout="img_off(b01)" target="_top"
alt="About Author" title="About Author">
...
...
...
<area shape="rect" coords="66,136,153,155"
href="#" onmouseover="img_on(b09)"
onmouseout="img_off(b09)" target="_top">
...
...
...
</map>
</td>
Ссылки на фигурах Image Maps ведут себя самым обычным образом: как видите, я даже повесил на связанные с ними события кое-какие скрипты.
Удачных экспериментов!
Урок 10. Таблицы | Урок 12. Внедряемые объекты
наверх
| 