Урок 16. Домашний сервер
Когда веб-страница готова, результаты работы всегда можно оценить, открыв HTML-файл с помощью браузера. Когда готов сайт (или его часть), это может оказаться уже не так-то просто. Без внимательного пересмотра кода не удастся, скажем, определить, не вкрался ли где-то ошибочно прописанный абсолютный адрес ресурса типа
"D:\MyWeb\artefact.lib.ru\design\lesson_15.shtml"
вместо правильного адреса "/design/lesson_15.shtml". Если же вы собираетесь использовать какие-то программы, работающие на стороне сервера (CGI-скрипты, Active Server Pages, MySQL и т. п.), отладка готового решения на сервере провайдера превратится в навязчивый кошмар. Впрочем, всё сказанное выше вполне можно отписать в пользу бедных: вам просто необходим полноценный веб-сервер, с помощью которого можно решить все потенциальные проблемы подобного рода.
Серверов на свете много. Я предлагаю вам использовать самый лучший — и самый распространённый. Называется он Apache, и большая половина всех сайтов интернета, которые вы ежедневно посещаете, крутится именно под этим маленьким и неприхотливых веб-сервером, работающим и под Windows, и на машинах с операционными системами семейства Unix/Linux, для которых он был изначально предназначен. Apache легко инсталлировать и настроить, он требует очень мало места на диске и занимает немного оперативной памяти во время работы. К сожалению, до недавнего времени Apache нельзя было использовать под Windows в качестве рабочего (не тестового) сервера, так как его Windows-версия была однопоточной, т. е. сервер мог обрабатывать только один запрос в единицу времени, но в новой версии этот недостаток устранён. Единственным аргументом против установки Apache может быть использование серверной частью вашего сайта каких-то специфических функций Windows, и тогда придётся ставить IIS. Впрочем, под Apache можно запускать даже ASP.
И, разумеется, Apache безопаснее любого другого сервера. И совершенно бесплатен.
Инсталляция
Как можно догадаться, живёт наш сервер на
http://www.apache.org.
Инсталляторы для Windows лежат в каталоге
http://www.apache.org/dist/httpd/binaries/win32/.
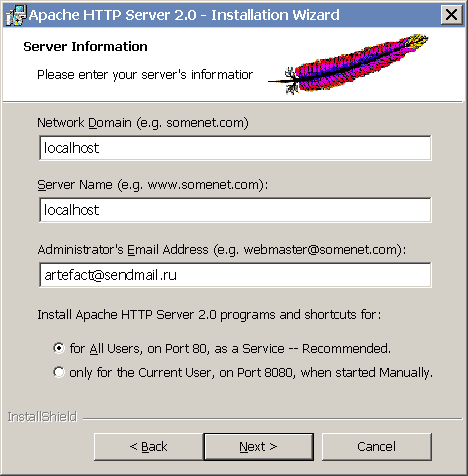
После скачивания просто запустите инсталлятор. Никаких особенный настроек в процессе установки делать не придётся, после ритуального согласия с условиями использования продукта выберите каталог для установки (по умолчанию предлагается длинный путь внутри папки Program Files, но я рекомендую изменить его на C:\Apache), после чего вы получите вот такое диалоговое окно:

Введите два раза localhost (это собственный адрес вашего компьютера, он соответствует IP 127.0.0.1, после установки сервера вы сможете обращаться к нему, используя адреса http://localhost/ или http://127.0.0.1/) и сообщите программе установки e-mail-адрес администратора, т. е. ваш e-mail. Обратите внимание на нижнюю часть диалога: если вы работаете под Windows NT или Windows 2000, вам будет предложено инсталлировать сервер как системный сервис, стартующий при загрузке Windows. Если вы используете другую версию ОС или собираетесь запускать Apache лишь время от времени, выберите второй вариант.
После этого вам будут предложены два варианта инсталляции, Typical и Custom, выбирать нужно Typical, т. к. ничего лишнего в этой поставке нет. Установка завершена.
Настройка
Откройте браузер и наберите в строке адреса http://localhost/. Я бы даже рекомендовал внести этот адрес в Favorites, а именно в папку Links, содержимое которой всегда отображается на тулбаре.
Если инсталляция прошла успешно, вы увидите страницу со знаменитым индейским пером и сообщением о том, что «раз вы видите эту страницу, инсталляция прошла успешно». ;-)
А теперь речь пойдёт о собственно настройках.
Найдите в папке C:\Apache\Apache2\conf\ файл httpd.conf и откройте его с помощью Notepad. Не ужасайтесь тому, что увидите: вам придётся отредактировать всего несколько строк.
1. С помощью функции Find найдите строку, начинающуюся с ключевого слова ServerAdmin. Здесь вы обнаружите адрес электронной почты, который был введён во время инсталляции: например:
ServerAdmin artefact@sendmail.ru
Если нужно, измените этот адрес. В домашних условиях он не потребуется, но давайте всё-таки придерживаться общепринятой процедуры настройки. Примечание: строки, начинающиеся с символа #, являются комментарием, т. е. сервер при запуске не будет принимать их в расчёт.
2. Теперь найдите строку, начинающуюся с ключевого слова ServerName. Она должна выглядеть так:
ServerName localhost
Здесь менять ничего не нужно: просто убедитесь, что запись выглядит именно так.
3. Найдите строку, начинающуюся с ключевого слова DocumentRoot. Замените указанный в этой строке путь на адрес папки, в которой лежит главный HTML-файл, с которого начинается весь сайт, например — index.html. У меня эта запись выглядит так:
DocumentRoot "D:/MyWeb/artefact.list.ru"
Каждый раз при определении пути обращайте особое внимание на то, есть ли слэш (/) в конце адреса, который
вы должны задать, и делайте именно так, как было в исходном варианте, это очень важно. Кроме этого нужно запомнить, что в файле httpd.conf пути к ресурсам пишутся немного не так, как это принято в Windows: вместе обратного слэша (D:\MyWeb) используется прямой (D:/MyWeb). Это правило относится к любой записи.
4. Найдите строку, расположенную немного ниже той, которую вы только что отредактировали, и содержащую директиву «<Directory...». Эта строка предваряется комментарием:
#
# This should be changed to whatever you set DocumentRoot to.
#
Впишите туда тот же адрес, что и в предыдущей инструкции. Например:
<Directory "D:/MyWeb/artefact.list.ru">
Не спутайте: между DocumentRoot и нужной нам записью Directory есть ещё вот такая последовательность:
<Directory />
Options FollowSymLinks
AllowOverride None
</Directory>
Здесь менять ничего не нужно, оставьте всё как есть. Нужная нам запись — следующая.
5. Найдите строку, начинающуюся с ключевого слова DirectoryIndex. Здесь нужно указать, какой файл сервер должен считать главным (и, соответственно, отдавать посетителю) при обращении к той или иной директории. Например:
DirectoryIndex index.html
Если, например, вы предпочитаете использовать для индексной страницы имя welcome.htm, внесите соответствующие изменения. Можно указать несколько вариантов, разделяя их пробелами.
…
Основная часть настроек завершена: конечно, этого достаточно лишь в том случае, если ваш сайт содержит только HTML-файлы и не взаимодействует с какими-либо серверными приложениями. О том, как настраивать сервер для запуска CGI-скриптов, написанных на языке Perl, мы поговорим на следующем уроке.
Перезапустите сервер: это необходимо для того, чтобы новые настройки возымели действие. Теперь, если вы вызовете http://localhost/, браузер откроет главную страницу вашего сайта.
Стоит добавить, что сервер можно сконфигурировать таким образом, чтобы включить в состав одного сайта ресурсы с разными локальными адресами. Вот вам пример. Предположим, что основная часть сайта находится по адресу D:\MyWeb\artefact.list.ru. Наряду с этим существует папка F:\Documents с документацией, доступ к которой вы хотите открыть для посетителей.
Добавьте в файл httpd.conf (например — в самый его конец) следующую конструкцию:
Alias /docs "F:/Documents"
<Directory "F:/Documents">
Options Indexes FollowSymLinks MultiViews
AllowOverride None
Order allow,deny
Allow from all
</Directory>
Теперь перезагрузите сервер и наберите с строке адреса вашего браузера http://localhost/docs/. Если в папке F:\Documents есть файл с именем, прописанным в директиве DirectoryIndex, то именно этот файл будет загружен.
Первая строка приведённого выше примера задаёт имя, под которым новый ресурс будет доступен посетителям сайта, а контейнер <Directory>...</Directory> определяет свойства этого ресурса, в частности — права доступа к нему. Подробно разбирать все особенности способа задания свойств ресурса мы сейчас не будем.
На следующем уроке мы поговорим о том, как использовать в составе сайта CGI-скрипты, написанные на языке Perl, и как для этого нужно настроить Apache.
Урок 15. Графика для WWW | Урок 17. Perl и CGI
наверх
| 