Урок 15. Графика для WWW
К счастью, описать подготовку графики для веб-страниц гораздо легче, чем сформулировать все требования к текстам. Это, конечно, не значит, что сама подготовка будет очень лёгкой: если графики много, основное время уйдёт на оптимизацию, т. е. поиск компромисса между качеством и размеров файлов, и нарезку, или фрагментацию картинок под шаблоны табличной вёрстки.
Форматы файлов
В веб-дизайне используются два основных типа графических файлов: JPEG (JPG) для многоцветных фотографических изображений и GIF для изображений с небольшим количеством цветов (не более 256). Помимо этих двух форматов есть и другие, но они либо не удовлетворяют требованиям, предъявляемым к графике для WWW, либо требуют установки специальных программ просмотра или плагинов для браузеров.
Сравните два варианта одной и той же фотографии (первое изображение — JPEG, второе — GIF):
  
Размер первого файла — 11,1 Кб, второго — 9,2 Кб. При небольшой разнице в размере первая фотография выглядит значительно лучше.
JPEG принято использовать для:
а) полноцветных фотографий
б) изображений со сложными градиентными переходами;
Графические файлы формата JPEG могут быть сохранены с различной степенью компрессии. Чем выше компрессия, тем ниже качество получаемых изображений. Сжатие по алгоритму JPEG происходит с потерей информации, что приводит к появлению так называемых артефактов сжатия, специфических размытий на границах областей. Обратите внимание, как выглядит та же фотография при разных значениях компрессии:
  
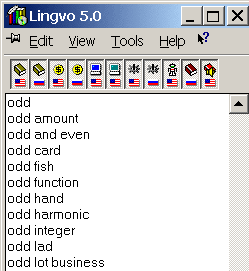
А теперь сравните два скриншота, сохранённые в форматах GIF (слева) и JPEG (справа):
  
Размер первого файла — 6,5 Кб, второго — 11,2 Кб. О разнице в качестве, думаю, нет смысла даже упоминать.
GIF применяется для:
а) изображений с малым количеством цветов;
б) скриншотов, схем, графиков, примитивов;
в) анимированных изображений;
г) изображений с областями прозрачности.
GIF — единственный графический формат, позволяющий работать с прозрачностью и анимацией.
Если вы пользуетесь Adobe Photoshop, наилучшей технологией сохранения графики для веб-страниц будет диалог File | Save for Web. Используя его, вы сможете не только выбрать графический формат, количество цветов для GIF и степень компрессии для JPEG, но и увидеть, как будет выглядеть изображение после сохранения. Ещё одним — и очень важным — преимуществом этого способа является то, что вы сможете сохранять изображения без предварительного слияния всех слоёв, чего требует, например, диалог Save As.
Нарезка
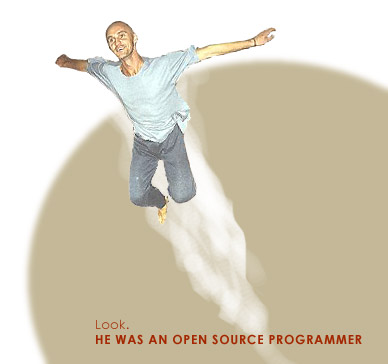
Состряпаем небольшой коллаж (предполагается, что psd-файл построен грамотно, т. е. каждый объект находится в отдельном слое). Размер картинки, сохранённой в формате JPEG, составляет 18,3 Кб, что уже, в принципе, не очень много. Но попробуем сэкономить ещё чуть-чуть (исходный коллаж в формате Adobe Photoshop 6 можно скачать по ссылке в конце раздела).

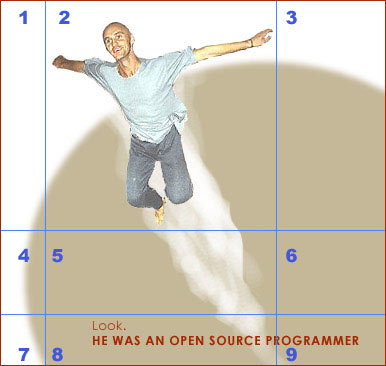
Запустим Adobe Photoshop и разметим коллаж так, как это показано на следующем рисунке:

Теперь проделаем следующие процедуры:
а) сделаем невидимыми все слои, кроме тех, на которых находятся часть круга, занимающая задний план, и белая «вуаль»;
б) сохраним всё изображение как JPEG-файл с компрессией 50%: размер файла составит 3,61 Кб;
в) сохраним подпись (области 8–9) отдельным файлом формата GIF с 16-ю цветами, размер — 1,03 Кб;
г) сохраним главного героя (область 2) отдельным файлом формата GIF с 32-мя цветами, размер — 7,02 Кб;
Обратите внимание, общий «вес» графики теперь уже 11,7 Кб вместо первоначальных 18,3. Теперь займёмся объединением.
1. Создадим таблицу размером 388х364. В качестве фона вставим первую картинку.
2. Создадим внутри первой таблицы таблицу того же размера с 9-ю ячейками согласно схеме разметки предыдущего рисунка. Укажем для неё background="", как это описано в уроке 10. Объединим ячейки 8 и 9. Тщательно проставим размеры каждой из 8 ячеек.
3. Вставим картинки ?? 2 и 3 в ячейки 8 (объединённую с 9-й) и 2 соответственно.
4. Любуемся результатом:
Признаться, качество могло бы быть и получше, но я хотел показать вам, что уменьшить размер графики всё-таки можно. Если результат по какой-либо причине не устраивает, можно увеличить количество цветов для каждого из изображений, сохраняемых в формате GIF, суммарный вес графики всё равно окажется меньше исходного, если, конечно, правильно подойти к оптимизации.
 Файл c коллажем (.psd) Файл c коллажем (.psd)
Итак, мы сэкономили 38%: для медленных линий это может оказаться не так уж плохо. Для более сложных композиций и результат будет значительнее.
Практические советы
Повторение — мать учения: запомним несколько правил, которыми нужно руководствоваться при подготовке графики для веб-страниц.
1. Фотографии и изображения со сложными градиентными переходами сохраняют в формате JPEG.
2. Картинки с небольшим количеством цветов, скриншоты, схемы, графики, картинки с текстом и т. п. сохраняют в формате GIF.
3. Анимированные картинки и картинки с прозрачными областями можно получить только с использованием формата GIF.
4. Если у вас есть коллаж, содержащий одновременно примитивы и фотореалистичные изображения, его можно разрезать на несколько частей и сохранить их в разных форматах для уменьшения общего «веса» графики.
5. Если изображение содержит достаточно большие участки, залитые одним цветом, при нарезке их можно исключить, заменив пустыми ячейками таблицы с соответствующим фоном.
До встречи на следующем уроке!
Урок 14. Тексты для WWW | Урок 16. Домашний сервер
наверх
| 